Highlights from RailsConf 2007
Chad’s opening call to change the way our community is perceived from the outside. Preach on, brother!
Hot on the heels of that, Chad strumming on his ukelele while Rich Kilmer gamely tried to deadpan through his introduction of David Heinemeier Hansson.
From David’s RailsConf keynote: “What we want to manipulate … is people.” (With a little careful editing, you can turn a harmless quote into just about anything!)
Seeing Uncle Bob speak. He’s a master, and I haven’t seen him speak for about three years. The talk was about clean code, and I already understood about 48 out of the 50 minutes of material he presented—but as a speaker, watching the way he presents and works the audience is always fantastic and educational. (James’ photo captures the magic perfectly.)
After being online friends since sometime in 1999 (when we met on Ward’s wiki), Alan Francis and I finally got to meet in person.
Another quotable moment from David (this time with no editing required) during Alan’s talk: “People don’t stop doing stupid things because you make fun of them once.”
Being blocked out of Adam Keys’ standing-room-only talk. (Not a highlight for me, but I was thrilled for Adam, and it was great to see so many people interested in such an important but underemphasized topic.)
The accordion and ukelele duet.
Avi Bryant’s wondefully articulated challenge for Ruby over the next few years to work toward turtles all the way down.
Ze Frank. ‘Nuff said.
My audience cheering wildly. I always thought you had to deserve something like that, but apparently you can just ask! I’ll try that again sometime. (But even though I got the cheers by cheating, it was nice to know everyone was on my side. :-)
James Adam is a great speaker, and his talk on “The Dark Art of Developing Plugins” was loads of fun.
Jeff Barczewski and Deb Lewis demonstrating MasterView at the lightning talks session. Deb told me about MasterView last year at OSCON when she and Jeff had just begun working on it. MasterView is an alternative templating system for Rails that’s HTML-centric, designed to allow page designers to use HTML editors like Dreamweaver within a Rails project. I was a bit skeptical of MasterView, because I’m most comfortable when the programmers are in control of HTML generation. But Deb and Jeff get it; MasterView works just like a Rails templating engine should. Reopen the page in Dreamweaver, edit things, save, and when you click refresh in the browser the changes are there. Great stuff.
The personal page editor demonstrated by the guys from Revolution Health. Impressive!
French programmer Fernand Galiana’s “Pardon my French!” after he got a bit frustrated during his demo of the Mole plugin.
Rich and Marcel finally believing I wasn’t a werewolf.
Charles Nutter and Tom Enebo giving some really boring demos of JRuby. Boring is great for JRuby. It’s supposed to be just Ruby, on a different platform, and with Java integration that just seems natural. And it is! That was the challenge for them, to make JRuby boring, and they’ve done a great job.
Erik Hatcher’s fantastic talk about Solr on Rails, with demos of very cool things he’s doing with full-text search at the University of Virginia.
All of James’ photos. He keeps getting better.
Beginning with many attendees at the Pragmatic Studio’s introductory Guidebook tutorial (but continuing throughout the week), the Ruby community raised (at last count) $26,000 for some excellent causes. (Update: over $33,000!)
Finally, Dave Thomas’ closing keynote was the perfect finish. Thanks so much, Dave.
But of course, at all of the really good conferences the best things happen in the halls and over lunch and dinner. I had the pleasant privilege of chatting with loads of great people—some old friends, and some new. I’m already looking forward to next year.
“I don’t think this is an act that a healthy company would commit.”
Douglas Crockford says, “I don’t think this is an act that a healthy company would commit.”. He was referring to Media Rights Technologies, but he could just as easily have been referring to Microsoft.
Tim Bray, as he so often does, nails it.
Try It
Two of my best friends in the Ruby community have suddenly gone all nyah nyah on us, and it’s time for a bit of reality. Neal Ford says static typing is communist bureaucracy, and Stuart Halloway (presumably trying to tone things down a bit) says it’s more like training wheels.
Being intentionally provocative to knock people out of old assumptions is all well and good … but even though I love Ruby, and am so glad to be working in it now after 11 years of Java, my perspective is more pragmatic.
There is no perfect world. You gain a lot by giving up static typing for dynamic typing, but you also give up some things. It’s six of one, a half-dozen of the other. Or maybe 9 and 3. Whatever. Whether the tradeoff works in your favor depends on a lot of things—the kinds of systems you’re building, the process and practices you use, how well you understand your domain, and other things. And folks like Tom Ball make great points when they point out some of those tradeoffs.
(Furthermore, “static typing” doesn’t necessarily mean “Java-style static typing.” It’s just that the industry right now is all wrapped up in static typing done the wrong way, while ignoring static typing done the right way.)
In spite of all that, though, I do agree (mostly) with Neal and Stu. I, too, would rather write Ruby in vi (er … that is, emacs) than Java in IDEA.
If you’re still on the fence about this, or even downright skeptical, here’s my advice. Having been a static typing bigot for a very long time, I know all of the arguments from that side. I used them myself. And what I’ve learned is that you can’t figure this out by thinking about it. There are things about dynamic programming languages—and about how programmers work in those languages, and how systems are designed in those languages—that you don’t really understand until you’ve gained some real experience. It’s the Blub paradox at work. Knowing about the flaws in the language isn’t enough either. What’s important is knowing when they bite you, and how badly, and what you have to do to stay clear of them. Primitive types in Java represent one of that language’s worst flaws, but in my many years of Java programming I was impressed by how rarely they really got in my way. (They did get in my way, but not as much as I expected them to when I first learned Java.)
So just give Ruby (or Groovy, or Python) a try. Find a way to build a system of some reasonable size (a few thousand lines or so) in it. Give yourself time to get over the learning curve of syntax and names, and learn to think in the language. Decide based on experience, not fear or doubt.
Our field is at its worst when we act (when we teach, design, manage, plan, argue) as if we’ve got it all figured out, as if we’ve got it down to a science. Nothing could be further from the truth. Our field is one of creativity, experimentation, guesswork, hunches, and feedback. Above all, feedback.
Nothing blinds us and deafens us to feedback like being convinced we’ve found the one true way.
Keeping Track of Unimplemented Features
I started a new Rails project last week. The customer had done an unusually good job of working out the site look-and-feel ahead of time, so my first day on the project I grabbed the HTML mockup of the first page we were going to implement and turned it into a Rails app. It was still static HTML—6here was no code at all in the application, and no database yet—but the page was being rendered by the new Rails application. I carved the page up into a layout, main template, and appropriate partials, and got ready to start implementing features the next day.
But before I called it a day, I had an idea that seemed promising. I spent about 10 minutes (certainly not more than 15) going through that HTML looking for anything representing a feature that needed to be implemented. That meant links and buttons, plus anything that needed to be generated dynamically. Whenever I found something like that, I added a CSS class to the markup: “unimpl”.
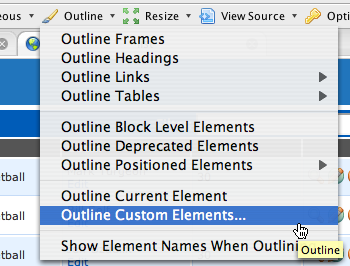
Then, using Chris Pederick’s Web Developer Toolbar extension in Firefox, it became a simple matter to quickly highlight all of the not-yet-implemented features in the application:
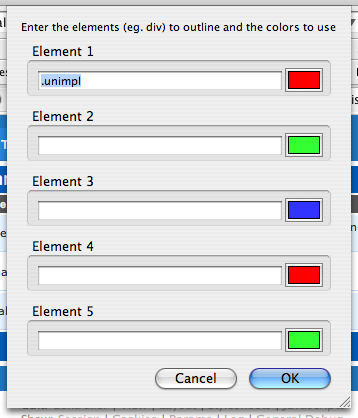
Just use CSS selector syntax in the dialog to select all elements with class “unimpl”:
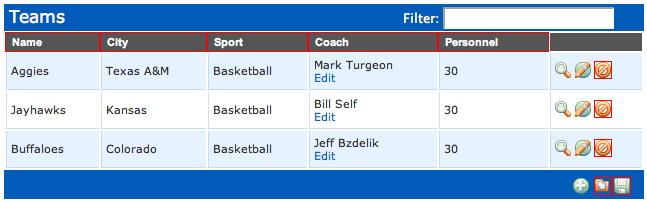
Here’s what the result looks like (demonstrated with the Streamlined sample application rather than my current project):
(By the way, those features are really implemented in Streamlined; I just marked that application up as an example.)
This provides a great, easy way of keeping track of things that remain to be done. As I implement those features, I replace static HTML with generated HTML, and I just delete the “unimpl” class as I go. Sometimes I partially implement a large part of the page; in that case, I move “unimpl” from the surrounding element to the individual pieces inside that I haven’t completed yet.
This is no substitute for requirements, or an issue tracking system, or anything like that. But it’s already proven very convenient as I implement features, trying to decide what’s next. It’s particularly nice when I have just a few minutes available … maybe not enough time to tackle a big feature, but I can quickly scan to see if there are any small things I could fix.
It takes just a little bit of discipline and consistency on the part of the development team, but it was really easy to annotate that first mockup, and now that the layout and commonly used partials are done, doing subsequent mockups will be even easier.
This morning I became annoyed by the three-click process to highlight those elements using the toolbar (how lazy is that?) so I hacked TextMate Footnotes to add a quick toggle link in the footnotes div at the bottom of the page:
If you’re interested in that, let me know. If it’s useful to people, I’ll polish it up and submit it for inclusion in footnotes.
Textmate Footnotes
For a while now I’ve been using Duane Johnson’s TextMate Footnotes plugin with my Rails development. It’s been the biggest boost to my productivity since I started using Rails. I kind of assumed that most Rails developers were using it, but apparently it’s not as widely known as it should be.
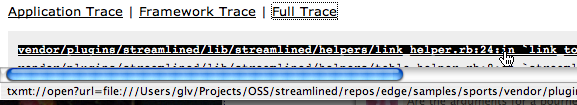
I first learned about footnotes from Geoff Grosenbach, when he interviewed me last year for the Ruby on Rails Podcast. Geoff mentioned that it links lines from a Rails stack trace (displayed in the browser in development mode) so that clicking will open the appropriate file in TextMate, positioned to the correct line. Nice!
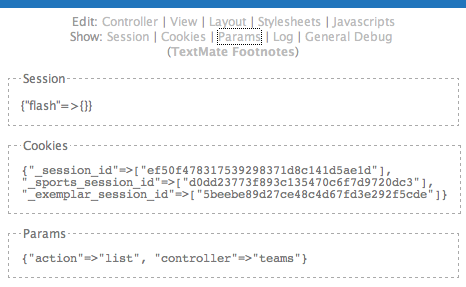
But it does more than that. When there is no error and your page renders correctly, the plugin adds “footnotes” to it: a little div at the bottom of the page with useful features for development and diagnosis:
You can show the contents of the current session, current cookies, the parameters passed to the controller, and the last 200 lines of the Rails log. But the most useful things are the links that ask TextMate to open the controller, view, layout, and other important files that Rails used to build that page. (It only does all this when the app is running in development mode, of course.)
If you’re doing Rails development on OS X, install it this way:
$ script/plugin install -x http://macromates.com/svn/Bundles/trunk/Bundles/Rails.tmbundle/Support/plugins/footnotes
If you aren’t on OS X, I know there are ways to define URL schemes like the “txmt” scheme TextMate defines on OS X. What are you waiting for? Arrange for “txmt:” URLs to open your favorite editor appropriately, install footnotes, modify it (to remove the “only on OS X” code), and have fun!